如何測試網站速度?
目的:
- 在一些情況下,用戶 (或網站持有者) 發現他們的網站執行緩慢,並且想要識別什麼網站組件導到緩慢
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "Article", "author": "George", "name": "How to diagnose WordPress Website performance?" } </script>
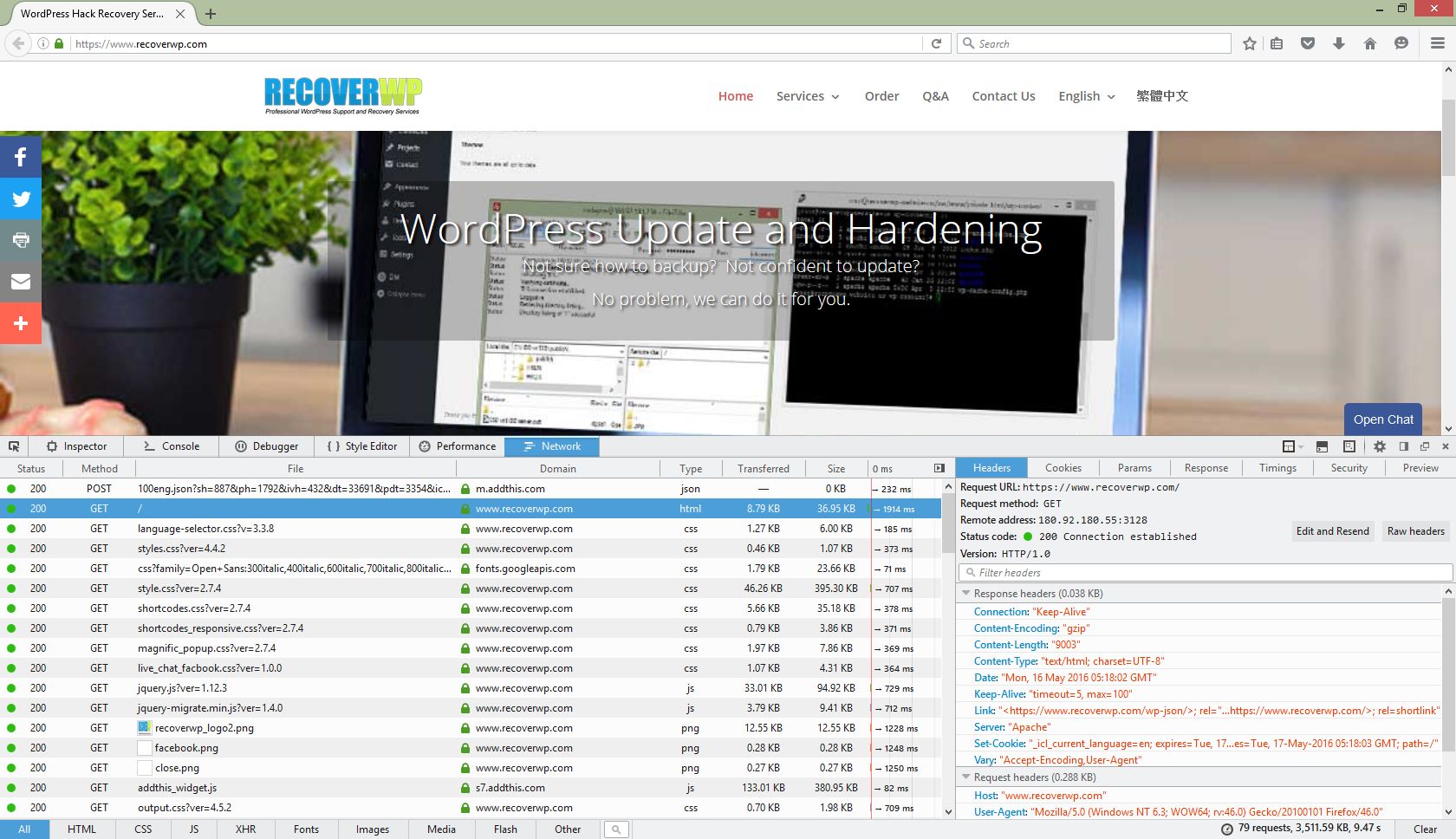
在本分享中,我們會示範如何使用 Firefox 開發人員控制台來顯示網站速度反應。
流程:
- 啟動 Mozilla Firefox (我們喜歡 Firefox 的簡單用戶界面)
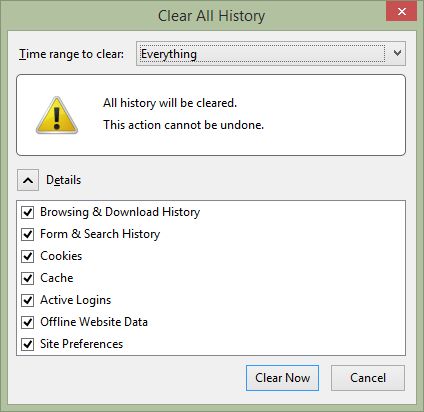
- 清除瀏覽器緩存 (browser cache)
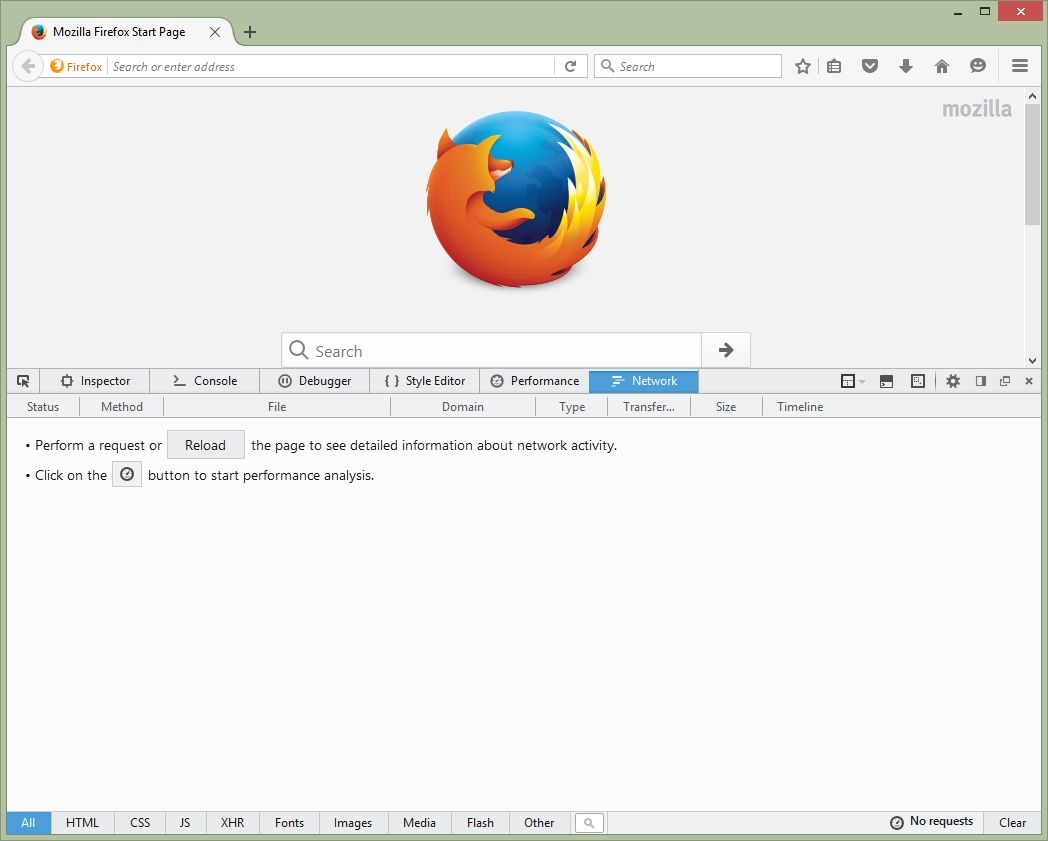
- 開啟開發者控制台
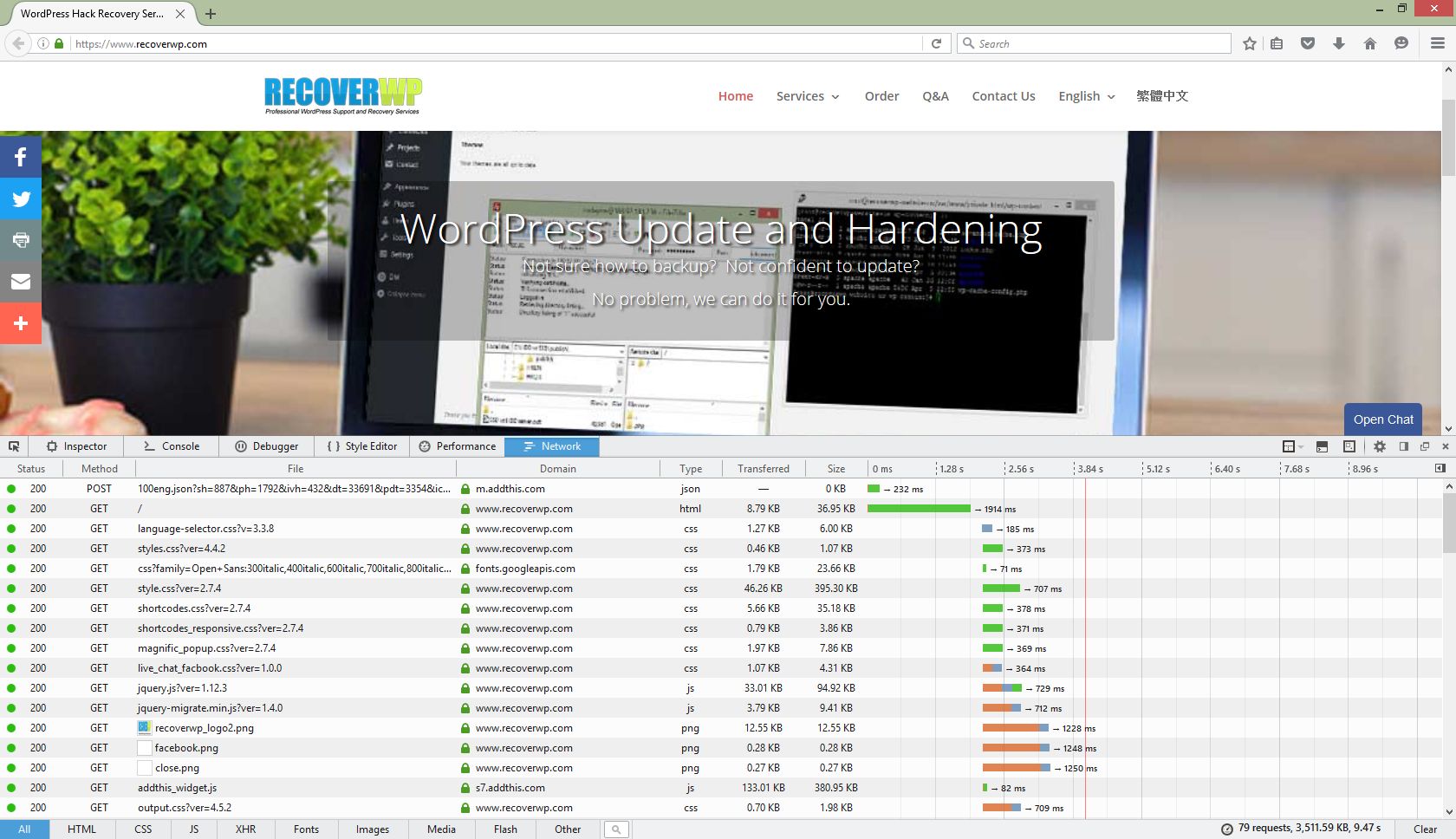
- 訪問網站
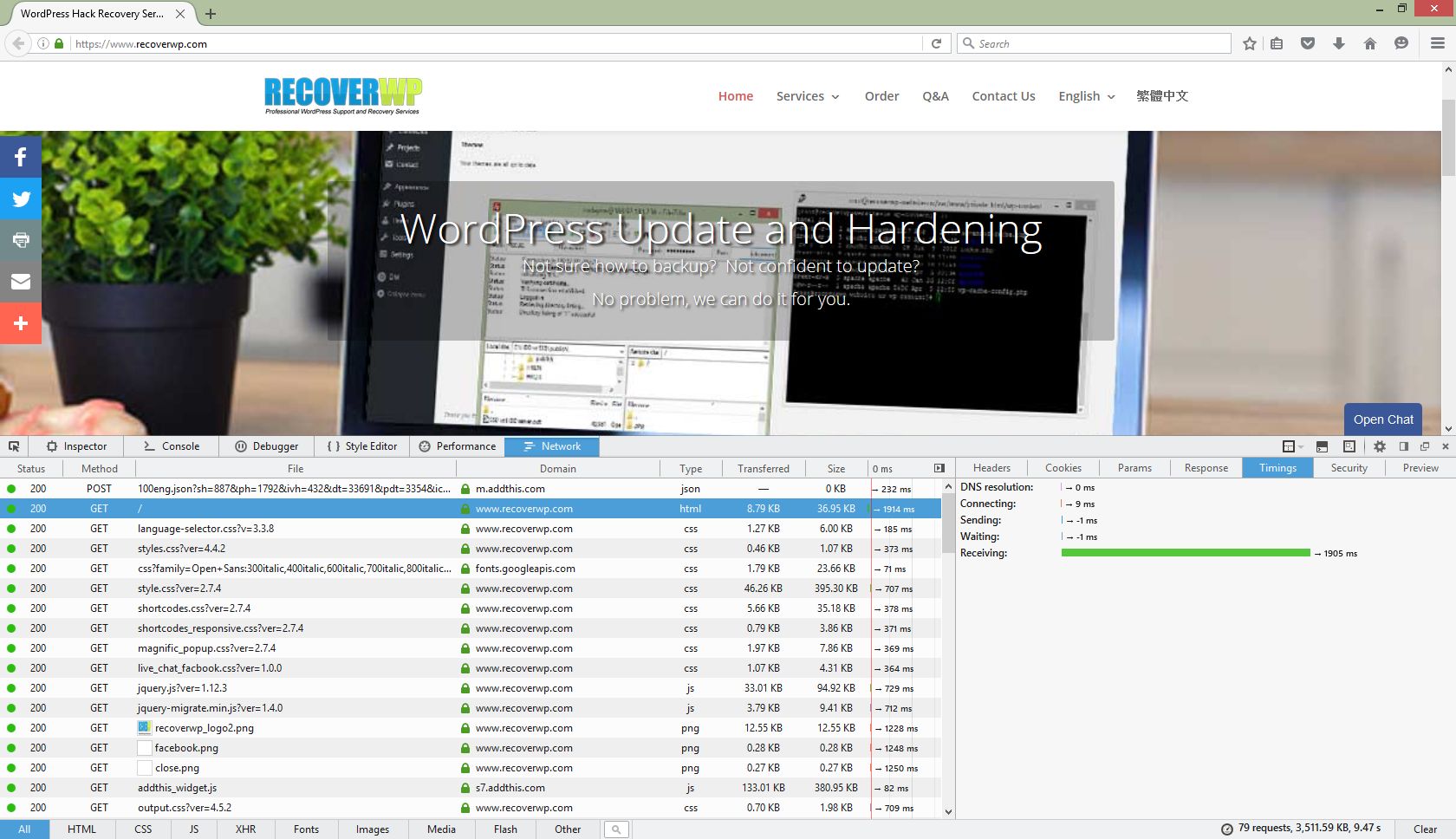
- 檢查瀑布圖,並確定哪些組件使用的反應時間最長(或較長)
如果您的網站首頁,例如 index.php,執行速度慢,應該對 PHP 或 MySQL 作相關優化了。
關於 RecoverWP.com
RecoverWP.com 是由自 2003 年從事網頁寄存、 WordPress 網站、互聯網安全等人士經營管理。
聯絡: (852) 3502-4863 , 傳真: (852) 3007-4863
電郵: support@recoverwp.com
地址: 香港葵芳葵豐街 1-15 號盈業大廈 B 座 16 樓 1617A 室
版權所有 2015-2019 (c) 網站維護服務有限公司